Samples
zbugs
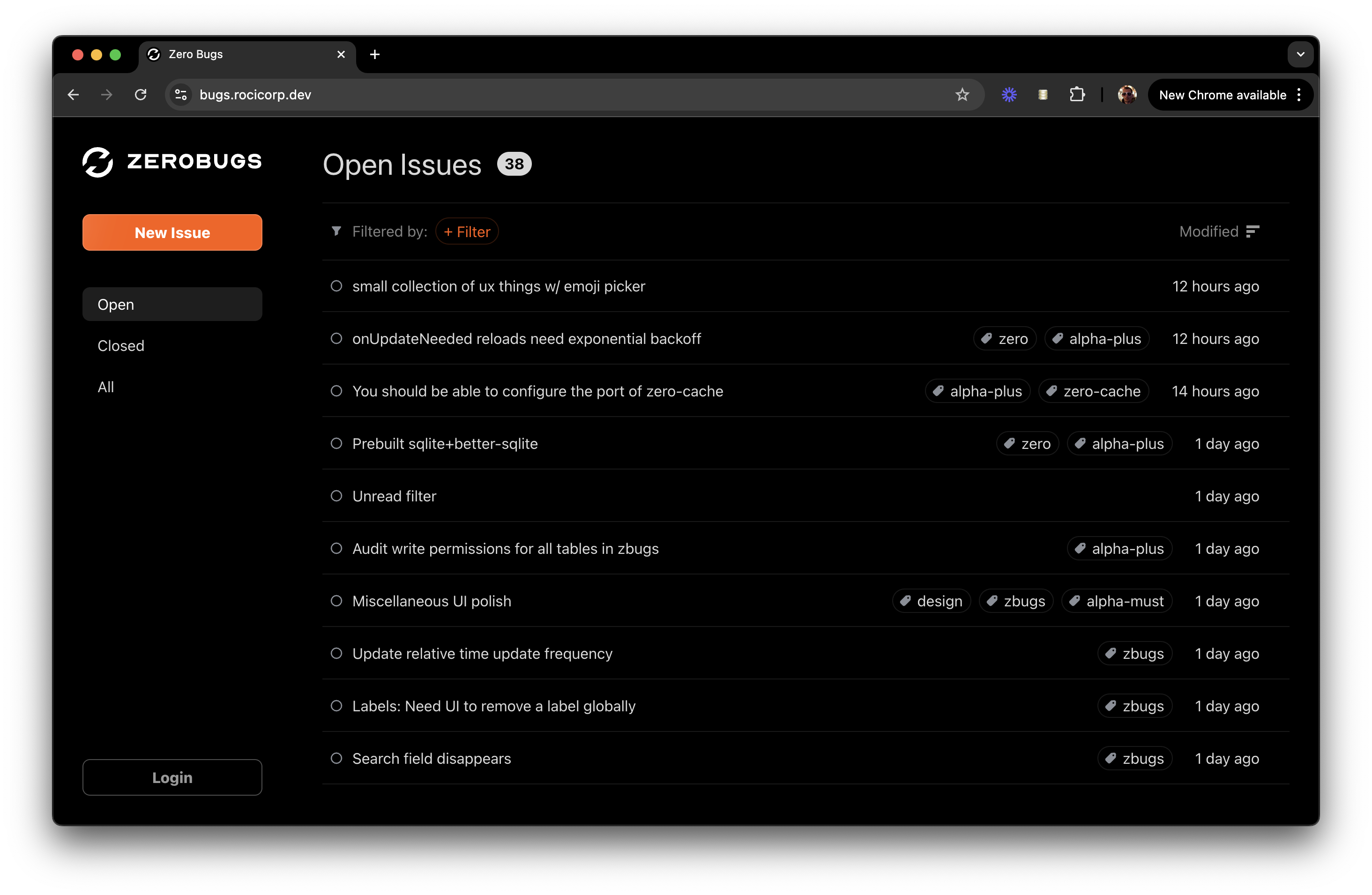
zbugs is a complete issue tracker in the style of Linear built with Zero.
Not just a demo app, this is the Rocicorp’s actual issue tracker. We use it everyday and depend on it. When Zero launches publicly this will be our public issue tracker, not GitHub.

Stack: Vite/Fastify/React
Live demo: https://bugs.rocicorp.dev/ (password: zql)
Source: https://github.com/rocicorp/mono/tree/main/apps/zbugs
Features
- Instant reads and writes with realtime updates throughout
- Github auth
- Write permissions (anyone can create a bug, but only creator can edit their own bug, etc)
- Read permissions (only admins can see internal issues and comments on those issues)
- Complex filters
- Unread indicators
- Basic text search
- Emojis
- Short numeric bug IDs rather than cryptic hashes
hello-zero
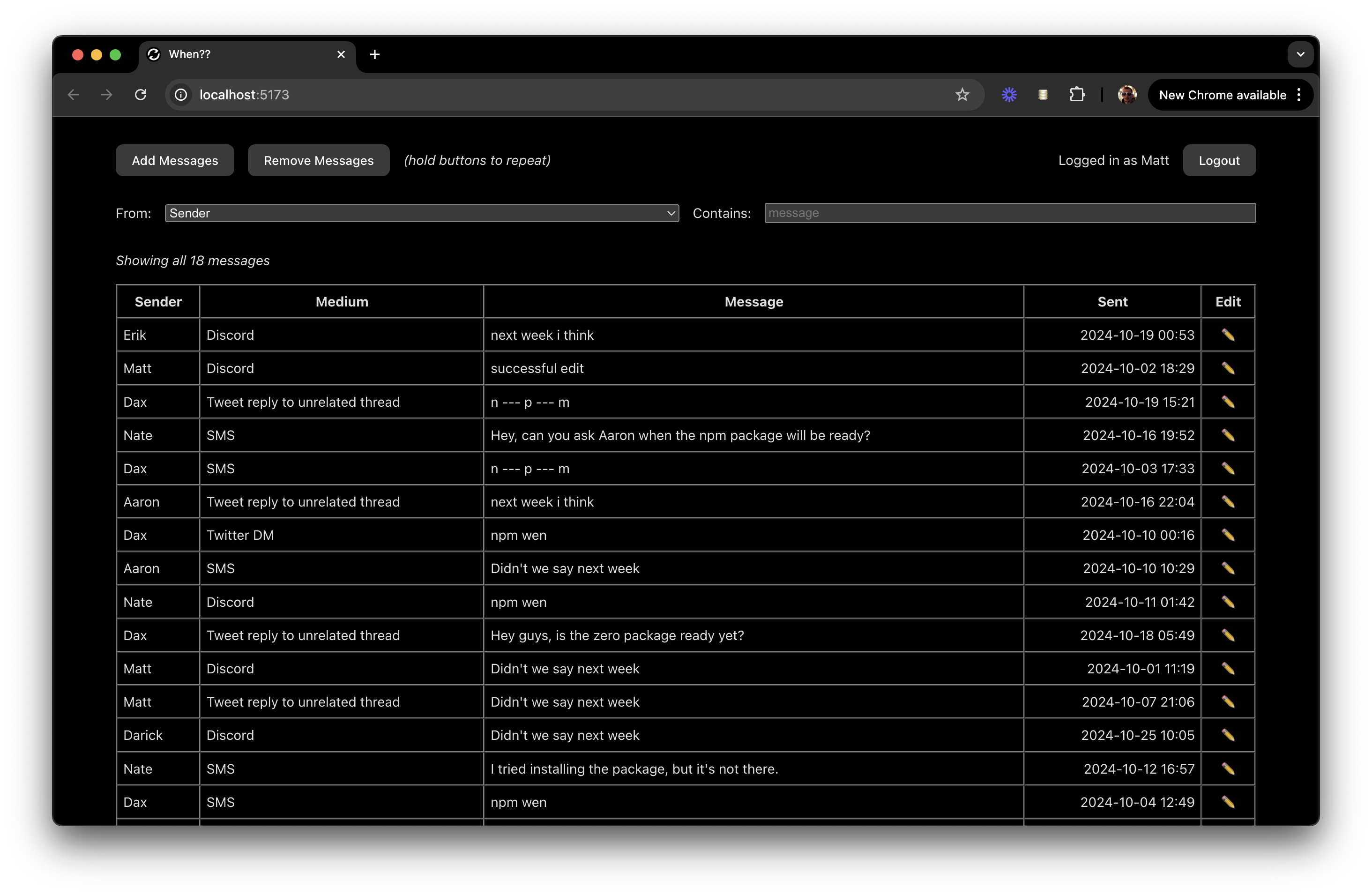
A quickstart showing off the key features of Zero.

Stack: Vite/Hono/React
Source: https://github.com/rocicorp/hello-zero
Docs: Quickstart
Features
- Instant reads and writes with realtime updates throughout
- 60fps (ish) mutations and sync
- Hard-coded auth + write permissions
- Write permissions (only logged in users can remove messages, only creating user can edit a message)
- Complex filters
- Basic text search
hello-zero-solid
Same as hello-zero, but in Solid. See @SolidJS.
hello-zero-do
Same as zero-hello and zero-hello-solid above, but demonstrates Cloudflare Durable Objects integration.
This sample runs zero-client within a Durable Object and monitors changes to a Zero query. This can be used to do things like send notifications, update external services, etc.
Stack: Vite/Hono/React/Cloudflare Workers
Source: https://github.com/rocicorp/hello-zero-do